第二篇,洛克要講網站設計。前一篇「畫面舒適」就像是看到一個外觀很炫的玩意兒,但到底好不好用還是要看「網站設計」。
網站設計就是關係著網站在操作上的好用程度、實用程度。
部落格的版型配置、小工具我們幾乎都可以自己決定,當然都會希望將網站做得美美的、有設計感、時尚感。網路上可以找一些模組、語法讓自己的網站變得很炫。這時問題也產生了,有些網站雖然很酷,但卻會讓還不習慣這類「新設計」的使用者用得十分拗手,不知道該點哪裡。
一般我們會習慣網站有「左欄」或「右欄」、上方有「標題列」、下方有「小工具」或是「留言板」等,大致上來說,你進到一個新部落格,通常你不到一分鐘就可以摸透它的配置,因為大多都是換湯不換藥。
但如果你違反了大多網站的規矩(等於違背大眾使用習慣),讓讀者找不到「左右欄」或「小工具區」;想找「熱門文章」、想留言、想回首頁/頂端,卻無法快速達成。
這就是一種賭博。
要知道,你每讓讀者多找一秒、多耗一秒,都是要消磨他們對你的耐心,自毀他們給你的機會。
網友可能會欣賞你的新意,但也可能覺得難用、搞不懂、找不到就離開了。如果你不是「網頁設計」類的網站,必須靠網站展示你的創意。否則你最好是保有一些大眾熟悉的操作規則,讓你的網站被大多數的人「看到就會用」。
另外,這類的新型網站畫面載入時間通常也會比較慢,或者出現不支援無法顯示的情況。
【實用的工具】
現在網站的小工具很多種,有些真的是廢到爆,我真不知道站長為什麼要浪費空間放些無意義東西,像「日曆、時鐘」等與網站本身無關的外部資訊。
而「熱門文章」、「文章分類」、「文章訂閱」、「站內搜索」、「自我介紹」、「聯絡我」。這類對流量、經營有幫助的必放工具,你有沒有放得清清楚楚?一眼就知其所在。
在你覺得你的網站很炫的時候,你請問問自己:載入快嗎?讀者好用嗎?一堆特效飛來飛去只是一時吸引人,但利於長久閱讀其實簡潔會更好。
你放了一個廢物,就等於佔去一個好物被看見的機會。
我個人的設計原則就是「少即是多」,用我的網站當範例:
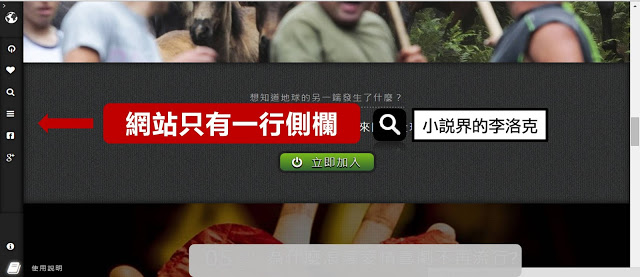
1. 我希望讓讀者專心讀字,所以大膽拿掉了兩邊側欄,讓閱讀的視覺能集中不被干擾,專注在我的內容上。
2. 我的標頭圖片比起很多網站的標頭圖片「矮」多了,只有別人的「二分之一」到「三分之一」,這差別就在:「後者讀者要多滾兩次滾輪才能看到文章」。當讀者想要多篇閱讀卻必須反覆滾走你超佔版面的標頭圖片,這會讓人有點心煩。
3. 操作功能幾乎都集中在「導覽列」,而它是浮動的,「文章分類」、「文章年表」、「精選文章」、「網站介紹」等都在上面,讓讀者能在畫面簡潔之餘,一樣能找到想要的內容。
4. 最底下的小工具區也是沒必要性就不放。我選擇放的工具都是對經營有幫助的,「網站訂閱」、「推薦閱讀」等。
最近我將導覽列上的「問答專區」刪去了,「語錄」也不PO在部落格上了,這也是「少即是多」的展現。
「問答」在FB上比較踴躍,既然功能重疊、效果不彰,那多一次被點擊的機會就是浪費讀者一次的點擊精力,我寧可拿掉,讓讀者可以點其他網頁,而導覽列上的項次也可以更精簡。
同樣,「語錄」這類意義大過實用的發文,在部落格的點擊低(但FB上觸及卻不差),於是我決定只發在FB,部落格就不發了。道理也是:「首頁上多一篇大家沒興趣的文章,就會佔掉一個有興趣文章的露臉名額。」
【總結】
本篇的任務就是:「讓讀者無障礙地使用你的網站」,而你的每一個工具配置都要問自己:
a. 它對經營有什麼幫助?
b. 有必要性嗎?
c. 有功能重疊嗎?
d. 能被其他更重要的工具取代嗎?
本篇「動線配置」跟上一篇「視覺畫面」如果沒有具體的觀摩方向,那就多看看幾個與你風格類似的知名網站、部落格,多看別人是怎麼做的,有什麼是大家都放的?有什麼工具是你自己逛網站根本不會碰的?感覺難用的網站問題是出在哪?
他山之石,可以攻錯。
第一個推薦網站就從我的網站開始!快去把我過去的好文再多看幾遍吧!
下一篇,我們談如何讓你的網站清清楚楚、一目瞭然!